Для тех, кто решил пойти по второму пути, сегодня предлагается мини-обзор сервиса, который помогает сделать уникальным такую часть вашего сайта, как ожидание загрузки файла. А если точно, то мы поговорим про сайт preloaders.net, который предоставляет возможность создать картинку-прелоадер или предзагрузчик.

Кому может понадобиться уникализировать этот момент? Практически любому сайту! Если вы используете технологию AJAX и с вашего сайта можно скачать какую-нибудь информацию, или какая-то страница вашего сайта требует ожидания во время генерации, то использование «прелоадера» будет совершенно оправданно.
Да, можно не добавлять никаких изображений. Пользователь подождет и так. Но намного интересней и удобней отобразить картинку, которая символизирует загрузку. По факту, никакой особой информации эта картинка нести не будет, но скрасит ожидание.
Такую картинку можно создать самостоятельно – к примеру, Adobe Photoshop позволяет создать анимированную картинку. Но если дизайнер из вас плохой, то вы можете воспользоваться услугами специальных сайтов, которые позволят вам создать такой прелоадер в любом желаемом формате, например, в формате gif. Именно эту возможность предоставляет сайт preloaders.net. С помощью этого сайта вы можете как воспользоваться готовым прелоадером, настроив его так, как требует дизайн вашего сайта, так и создать свою собственную уникальную картинку. Впрочем, второе вам может и не понадобиться – разнообразие предложенных прелоадеров приятно удивляет. На иллюстрации ниже вы можете увидеть только малую часть готовых картинок.

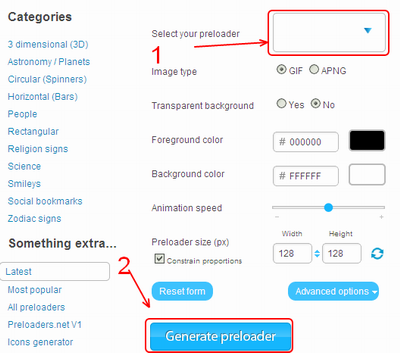
Выбрать готовую картинку можно нажав на выпадающее меню, отмеченное на скриншоте цифрой один. После настройки, вам нужно клинкнуть на кнопку «сгенерировать прелоадер» (отмечена цифрой 2), после чего нужная вам картинка появится рядом с меню настройки.

Думаю, той информации, которую вы уже получили, вполне достаточно, чтобы понять, интересно ли для вас использование этой технологии на своем сайте. Остается только пожелать процветания и хорошей публики вашим проектам.
Написать комментарий